I was designing a website for an educational institute and I wanted to add “click here for more details” panel which expands to show the hidden content. As usual I started hunting for the best wordpress plugin for collapsible content and within minutes I got a plugin which had all the required features i.e. Collapse-O-Matic. Here we have come up with the quick review of Collapse-O-Matic wordpress plugin along with a short tutorial on how to use it.
Also read:
- 5 Super Cool Coming Soon Plugins for WordPress
- Top 5 Fresh and Free Image Slider Plugins for WordPress
Quick Review of Collapse-O-Matic WordPress Plugin
Collapse-O-Matic is an easy to use jQuery powered wordpress plugin that adds expanding and collapsing div in wordpress article. All you need is to write a bit of short code around the content you are going to hide which expands with a click. Below is the short tutorial on how to use Collapse-O-Matic plugin to add expanding and collapsing content in a wordpress article.
How to Add Collapsing Content with Collapse-O-Matic WordPress Plugin?
You can hide any content in the article with Collapse-O-Matic, no matter whether it is a simple paragraph, image or video, it is possible to add them in a expanding and collapsible div with Collapse-O-Matic wordpress plugin. Here is how to add a simple paragraph to expanding and collapsing div-
- Login to your WordPress admin area
- Go to “Plugin >> Add new” menu
- Search for “Collapse-O-Matic” plugin, install the same and activate it (direct link)
- Now you are ready to wrap your paragraph inside a collapsible area with Collapse-O-Matic shortcode
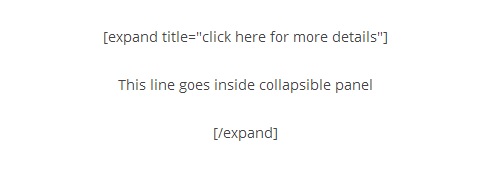
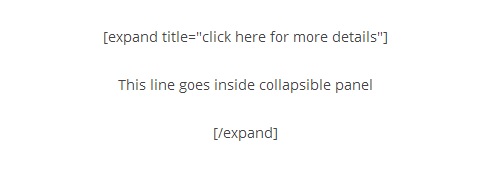
- Go to your article, write [expand title=”click here for more details”] above the paragraph and write [/expand] below the paragraph you are going to expand/ collapse.

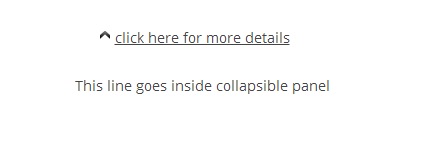
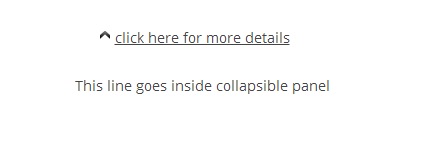
- Once done, save the draft and preview the changes, you will see “click here for more details” link that expands and collapses your paragraph with the click.







Finally found this! Thanks so much for the post– this is exactly what I was looking for.
Finally ! I got the plugin for making clickable/ Collapsible content. It is much easy to make one page website also.
Thanks Admin !