Adding shadow effect is the best way to emphasize the content, you might have observed that most of the professional themes uses shadow effect in many element such as navigation, sliders or in sidebar, well.. How would it be if you can highlight some important lines of your article with shadow effect? It would be awesome right? Drop Shadow Boxes is the free wordpress plugin that can be used to add shadow effect to an idiom, important note, suggestion or notice in your article. Here is the saying of Steve Jobs in drop shadow box.
Also checkout our plugin: Fluid Notification Bar
Quick Review of Drop Shadow Boxes WordPress Plugin
Drop shadow boxes wordpress plugin is developed by Steven Henty, the plugin makes it easy to highlight the important text of your article by adding cool shadow effect.
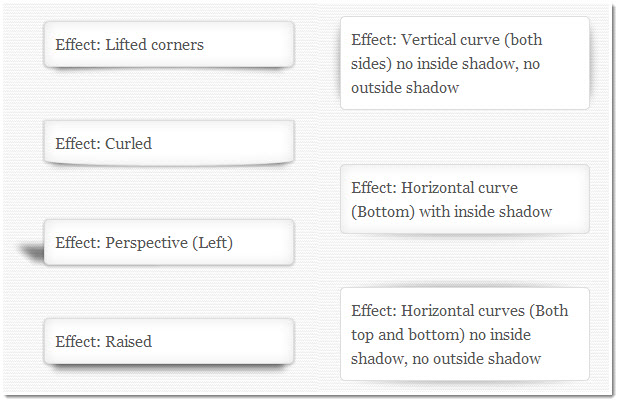
This plugin adds a new button called “add box” beside “add media” button which generates short code according to your choice. You can choose from 11 stunning shadow effects, choose the background color, align the box, set height, width as well as border. Along with these settings you can also decide whether the box should contain radius corner, inside shadow and outside shadow.
How to Highlight Important Text with Drop Shadow Boxes?
Emphasizing the important text with drop shadow boxes plugin is an easy task. Here is the step by step guide to add drop shadow box-
- Go to admin area of your blog and click on “plugins >> add new” option
- Search for “drop shadow boxes” and install it then activate
- Now go to your post, you will get a new button called “add box”, click on it
- Specify your text inside the input box, the same text gets highlighted
- Select the shadow effect whichever you like, choose other optional settings including background color of the box, height, width and radius corner etc.
- Once done with settings, click on “Refresh Preview” to see the preview of the box.
- Finally click on “insert box” button to insert the shadow box with important content.
Conclusion
Drop shadow boxes plugin adds refreshing look to your blog post and when it comes to rate this plugin, I will surely rate it with 5 star. Download this plugin over here.