Yo..! here is our third WordPress plugin “jQuery Side Menu”..
Introduction to jQuery Side Menu WordPress Plugin
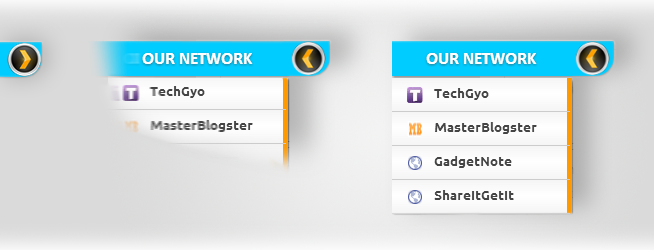
Do you have a list of websites in your network? Want to list them on your website? jQuery Side menu WordPress plugin can help you. jQuery Side Menu WP plugin displays your websites along with favicon in a cool sidebar. Just click on the arrow to open the site list with sliding animation. You can add up to 10 websites in jQuery side menu wordpress plugin.

See the live demo of jQuery side menu at left side of this page.
Features of jQuery Side Menu WP Plugin
The plugin comes with some cool features-
- jQuery Side menu WP plugin will display website’s favicon automatically, you need not add them manually for each website.
- You can drag the menu vertically and place it wherever you wish
- The plugin comes with easy to use option panel to add your websites, you can add up to 10 websites in the side menu.
How to Add Websites to jQuery Side Menu WordPress Plugin?
You can add your websites to side menu using settings page of the plugin, here is the step-by-step guide on adding your websites to jQuery side menu WordPress plugin.
- Login to your wordpress admin panel
- Go to “Settings >> jQuery Side Menu Settings” which opens the settings page of the plugin
- Add website title and URL in the respective text boxes (do not use http:// prefix for URLs)
- Finally click on “Save Changes” button
That’s it, now refresh your wordpress website/blog to see the changes.
Download jQuery Side Menu WordPress Plugin
[dl url=”http://wordpress.org/plugins/jquery-side-menu/” title=”Download jQuery Side Menu” desc=”” type=”” align=””]
Feedback
jQuery Side menu WordPress plugin has been tested in various WordPress themes and we did not find any major conflicts so far. As this is the first release of plugin we are keen to hear your feedbacks. Your suggestions and comments are welcome.
Credits
- Dan Eden’s Animate.css
- Paweł’s jQueryrotate

