Is your blog about to go down due to server maintenance? Are you about to migrate your blog? Or is there any important message is to be conveyed to your regular readers? Here is an easiest way to let your blog visitors know about it. For this we are going to use marquee text in wordpress, marquee text is nothing but the scrolling text that uses <marquee> html tag. So let me explain on how to use marquee text to convey an important message to your blog visitor.
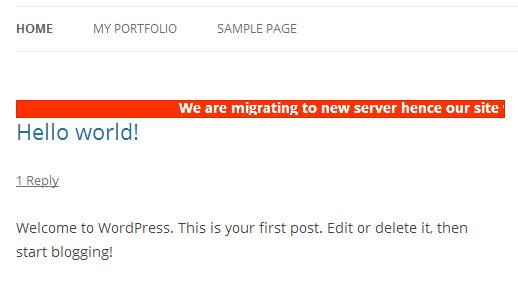
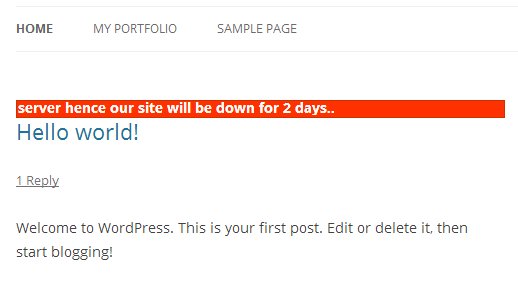
Using only marquee text doesn’t impact much, it influence when it scrolls on a red background, here is how it looks once done.
Also read:
How to Hide Sidebar on Particular Page in WordPress?
Steps to Create Marquee Text to Show Important Message in WordPress
- First of all login to your WordPress blog’s admin section
- Navigate to “Editor” option from “Appearance” menu
- Now click on “Main Index Template” (index.php) and decide where your marquee text should appear, I placed it under <div id=”primary”> that means our marquee text comes up in site-content section below the header
<div style=" background-color:#F30; color:#FFF; border:#C30 solid thin; width:100%; font-weight:bold"> <marquee behavior="scroll">YOUR MESSAGE HERE</marquee></div>
- Add the above mentioned code under <div id=”primary”> or <div id=”primary” class=”site-content”> depending upon your theme
- Replace YOUR MESSAGE HERE text with your content, you can also change the marquee behavior, instead of “scroll” it could be alternate or slide. Check out here for more marquee text attributes.
- Click on “Update File” button and have a look at preview.