Do you want to test the responsiveness of the wordpress theme you are about to buy? Or just want to see how your blog looks in various devices including desktop/laptop, ipad, iphone or other mobile devices then here are some online tools to check the responsiveness of wordpress theme.
The tools we have discussed below comes handy for wordpress theme developers too, developers can check their newly designed theme on popular device’s screen resolution and make the necessary changes to fit them properly. Some of these tools virtually incorporate your theme on desktop, ipad and iphone similar to themeforest theme preview, you can simply take the screenshot of this preview and use it for preview purpose while selling your theme on marketplace. Let’s have a look at these tools one by one.
Also read:
Tools to Check Responsiveness of Blog and Website
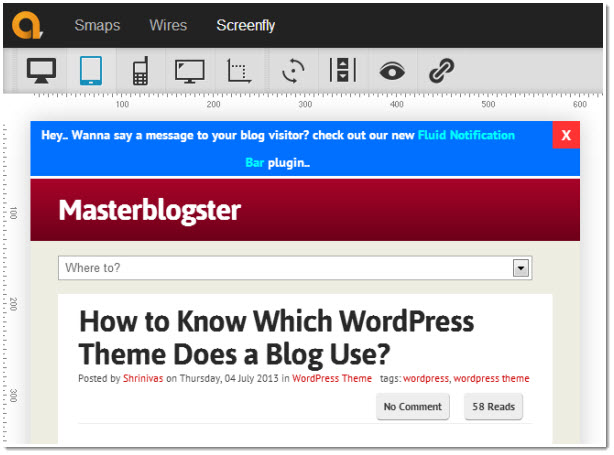
Screenfly
Quirktool’s screenfly is a useful tool check the responsiveness of blog in a wide range of virtual devices including various screen resolution desktops and notebooks, tablets including Kindle fire HD, Kindle fire, Samsung Galaxy tab, Google Nexus, Apple iPad, mobile devices such as Apple iPhone 3,4 and 5, Samsung galaxy S2, S3 and S4 etc.. Here It is also possible to check with Television resolution, custom resolution.
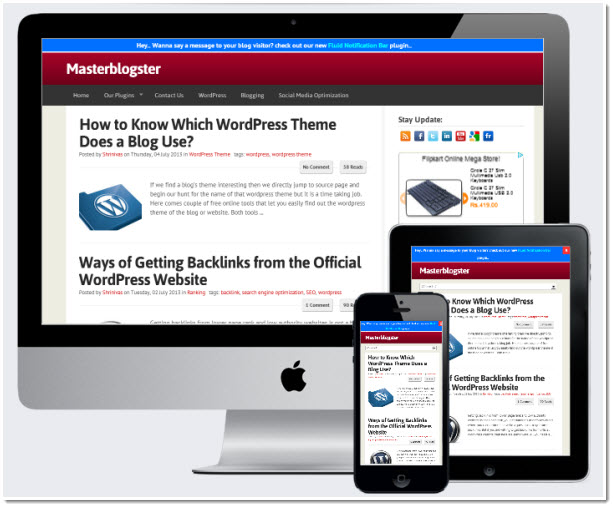
am I Responsive Design
am I responsive tool previews your blog on desktop, laptop, tablet and mobile. Theme developers can make use of this screenshot for preview purpose of their theme on popular devices. am I responsive tool serves live preview that means your website or blog actually works over there.
Browsella
Browsella previews your blog on iMac, iPad and iPhone, if you are a theme developer then just specify your newly designed theme URL and then you can take the screenshot of webpage to use it while selling your theme to show your buyers how your theme looks in apple devices, by the way browsella includes live preview of your blog hence avoid clicking on your adsense ads.
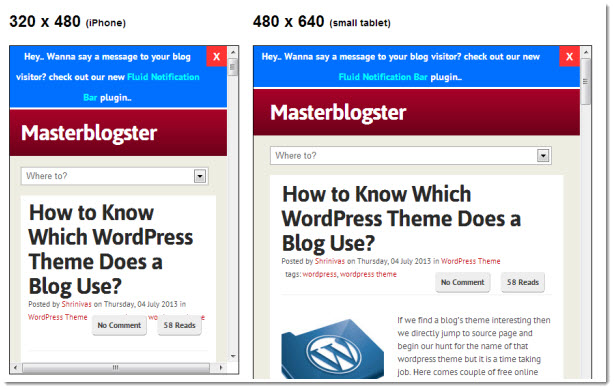
Mattkersley’s Responsive Tool
Mattkersley’s responsive checker is simple tool to check how fluid your blog is. It previews your blog on the resolutions of small phone, iPhone, tablet and iPad in both portrait and landscape variants.
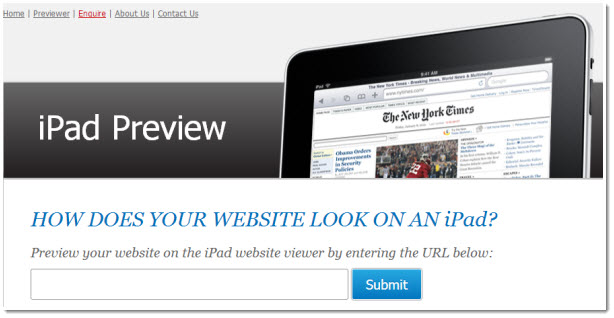
Ipad Preview
Want to see how your blog or website exactly looks in iPad then Ipad preview is the right tool. This tool incorporates your website inside an iPad.