In my previous post I discussed on how to add attention grabbing notification bar to your WordPress blog, I hope you have given it a try and liked it. In this article let me share a code to show top 5 popular articles of wordpress blog in sticky footer. The code I am going to share with you will display 5 most commented articles in a cool sticky footer with their thumbnails as well. So let’s begin.
Before moving to code, it is required that you should install wordpress popular posts plugin to your wordpress blog. Once installed the plugin, activate it and follow the steps below.
Steps to display popular articles of wordpress blog in sticky footer
- As usual login to your WordPress blog
- Navigate to “Editor” under “Appearance” option
- Now click on “Main index template” (index.php) and insert the code given below after <?php get_footer(); ?> (bottom area of the code), be sure to backup your existing source code before adding this code for safety.
<!—top 5 popular articles of your wordpress blog in a sticky footer -->
<div style="width:100%; height:50px; margin:0 auto; position:fixed; bottom:0; background-color:#F0FEFF; border-top:#09C solid; color:#FFF;">
<div style="width:140px; height:50px; line-height:50px; vertical-align:central; float:left; padding-left:5px; background-color:#09C; text-align:center">
Popular Stuff>>
</div>
<?php
ob_start();
$args = 'range=all&limit=5&stats_comments=0&thumbnail_width=40&thumbnail_height=40';
wpp_get_mostpopular($args);
$popular = ob_get_clean();
$popular = explode('</li>', $popular);
$popular_counter=1;
foreach ($popular as $p)
{
$p = str_replace('<li>','<div style="float:left;width:200px; margin-top:4px">',$p);
$p = str_replace('<ul>','',$p);
$p = str_replace('</ul>','',$p);
$p = str_replace('<img ','<img style="vertical-align:middle;float:left; margin-right:5px; margin-left:5px "',$p);
echo $p."</div>" ;
$popular_counter++;
}
?>
- Update the source code by pressing “Update file” button below. That’s it, now you are ready to test it. Now you will get a cool sticky footer with top 5 most commented articles of wordpress blog.
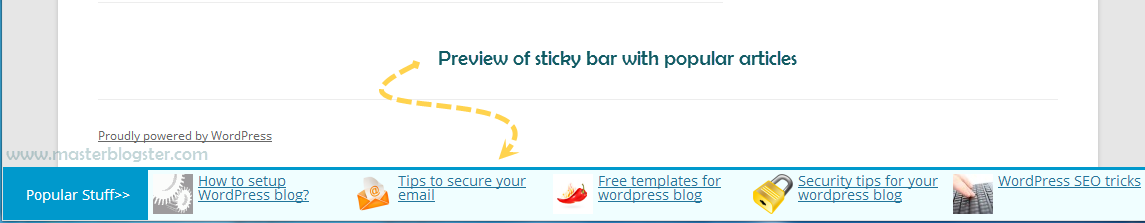
Here is how the sticky footer will display in your wordpress blog
Kindly give us a back link if you are using this source code in your WordPress blog. Thank you