ManageWP.org is the people powered WordPress community which was launched recently, the site is getting popular each day by its super cool concept, every time you visit ManageWP.org you get to learn some new and interesting things related to WordPress. I have already reviewed about ManageWP.org in my previous article ManageWP.org- Best Platform to Explore and Share WordPress Articles. Now let’s have a quick look on how to add ManageWP.org vote up button to your WordPress blog.
Your article shared in the ManageWP.org gets more chances to be featured on the “hottest” page when it gets more votes, but how to get more votes in ManageWP.org? Simply add a ManageWP.org share button to your blog. ManageWP.org has designed a vote up button which can be embedded in your blog just like social media buttons for sharing content. The advantage of ManageWP.org’s sharing button is that, your blog visitors can easily share your article on ManageWP.org wordpress community which helps to bring more traffic to your blog.
Also read:
- How to Setup FeedBurner for WordPress Blog
- How to Add Facebook Like Popup to Your Blog to Increase Facebook Likes
Quick Guide to Add ManageWP.org Share Button to WordPress Article
Just go through the steps given below to add ManageWP.org share button to your WordPress articles to get more votes.
- First of all go to ManageWP.org’s resource page
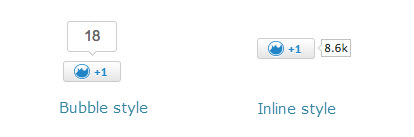
- There are two button styles available- bubble and inline, select the button style which you want to incorporate in your blog post

- Login to your WordPress admin area and go to ‘Appearance >> Editor’
- Now click on ‘Single Post (single.php)’ and copy and paste the entire code to a notepad for backup purpose, if something goes wrong then you can revert to original code.
- Copy the share button code from ManageWP.org and paste it above <?php get_template_part( ‘content’, get_post_format() ); ?> line in single.php. If your WordPress theme uses <?php the_title(); ?> then you can paste the share button code after <?php the_title(); ?> to place the voting button between article heading and post content.
- Finally click on ‘Update File’ button to save the changes, ManageWP.org share button gets embedded into your article.
If your WordPress theme doesn’t use <?php the_title(); ?> in single.php but you still want to add ManageWP.org vote button in between article title and content then follow the instructions below-
- Navigate to ‘Appearance >> Editor’ in the admin panel
- Click on ‘content.php’ and add the following code
<?php if ( is_single() ) { ?>
<div style="padding:10px 0 10px 0">
<script src="http://managewp.org/share.js" data-type="small" data-title="" data-url=""></script>
</div>
<?php } ?>
After <?php endif; // is_single() ?> line.