Adding widgets to the wordpress powered blog or site makes it more convenient for the visitor to go through the site. We can add categories, recent posts, recent comments, tag cloud, pages and custom menus to keep visitor involved with the blog content. But how to show or hide the WordPress widget on specific page or post? I messed with such scenario while designing a wordpress site for a client. I wanted to show “related pages” widget on a specific page instead on all pages and found an interesting plugin called Widget Context that did this task as I expected.
Also read:
- How to Check if the Blog Comment is Dofollow or Nofollow?
- How to Hide Sidebar on Particular Page in WordPress?
Quick Review of Widget Context WordPress Plugin
Widget Context is a useful plugin developed by Kaspars to handle wordpress widgets, the plugin makes it easy to show or hide widgets on particular page or post of the blog. This plugin adds settings panel for all the widgets you create in widget section.
Another interesting feature of Widget Context is, it supports wildcards, allowing you to show or hide widgets on categories and URLs of your website. Suppose If you want a widget to display only on SEO category of your blog then you can use category/seo/* for that widget. Here is a step by step guide on using Widget Context plugin.
How to use Widget Context Plugin to Show or Hide Widget on Specific Page?
Assuming we have a custom menu widget and we want to show it only on “Our services” page, here is the solution-
 First of all go to admin area of your site, login with your user name and password
First of all go to admin area of your site, login with your user name and password- Click on “plugins >> add new”
- Search for ”Widget Context” plugin and install, activate the same
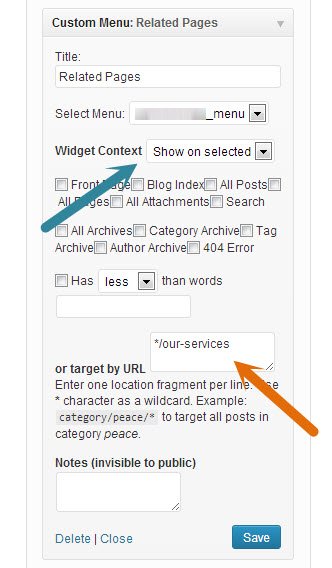
- Now go to “Appearance >> Widgets” and slide down the custom menu widget that you want to display on “Our services” page, you will get widget context settings
- Now specify “*/our-services” in target by URL field, make sure Widget Context combo box is set to “Show on selected”.
- Finally click on “Save button”.
Plugin URL: www.wordpress.org/plugins/widget-context

