Link building is the major segment of blogging which should be done along with generating the quality content to your blog. One of the best ways of link building is to comment on dofollow blogs which transfers page rank to your blog. Before continuing to our main topic about checking dofollow blog, let me explain a bit on do-follow vs no-follow tags in links.
also read:
What are dofollow and nofollow links?
“No-follow” is nothing but a HTML tag that tells search engines to not follow the links of the page, it is usually written as rel=”no-follow” combined with the link. No-follow attribute can be also specified in the page meta by entering content=”nofollow” which instructs search engines to not crawl any links of the page.
Dofollow blogs transfers their page rank to targeted links hence commenters usually write comments on such blogs to get higher page ranks. But how to check if the blog is dofollow or nofollow? Because by default WordPress comes with “no-follow” attribute and only few people allow dofollow to their comments. So here is the simple trick to check whether the blog you are about to comment is dofollow or nofollow.
You can also get dofollow links from Commentluv blogs: Read how to search Commentluv enabled blogs using Google
How to find blogs without nofollow tag?
Google Chrome has some useful extensions to highlight dofollow links. The nofollow chrome extensions we have discussed below draws outline to nofollow links. To filter links-
- First of all install any one of the Google Chrome extensions given below
- Go to the blog post which already have some comment(s)
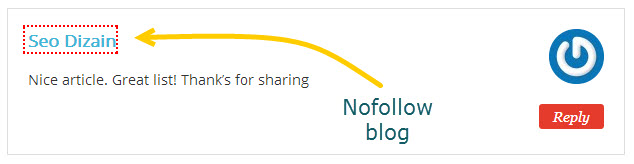
- Have a look at any comment already written, if the author link of the comment is outlined then it is a nofollow blog else it is dofollow blog. Notice these two comments, first one is dofollow as it is not outlined and the second one is no-follow blog.
Free Google Chrome Extensions to Find Out DoFollow and NoFollow Links
NoFollow
NoFollow checker extension outlines no-follow links and along with this it detects and displays no-follow and noindex meta tags on webpages in a small popup on the bottom left corner of the screen area. You can also customize the outline with CSS in option panel.
Nofollow Spotter
Nofollow Spotter adds red background along with red border to no-follow links. Check out this simple chrome plugin over here.
Astral Nofollow Checker
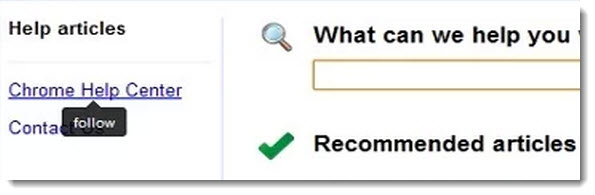
Astral nofollow chrome extension displays “follow” or “no-follow” text in a popup on hovering your mouse over a link. Try it over here.
Along with these plugins you can also give a try to SEO for Chrome and SEOquake to check nofollow and dofollow blogs. If you are using Firefox, you can install “no-follow checker firefox“.